為什麼要在 Blocksy Free 使用自定字型。除了版型美觀外還有其它我個人認為的重要原因
- 1:網站載入會較快
- 2:GDPR
網站載入會較快
通常使用本地字型會比使用 Google cloud 的字型還要快。
GDPR
在歐盟區裡為了保護個資通常不允許使用外部字型。為了避免違規申訴,您需要將字體保存在本地,然後再在您的網站中使用這些字體。

如何把 Google Font 加至網站的 WordPress 裡
1:請至 fonts.google.com and 下載你想要使用的字型. 這邊我下載 Noto_Sans_TC 作示範。記得按右上角的 Get Font 下載。壓縮包裡會有許多的檔案。我選的是 NotoSansTC-Regular 。各位可依自已喜好選擇自已想要的字型檔案,不同的檔案通常是字體的粗細不同。

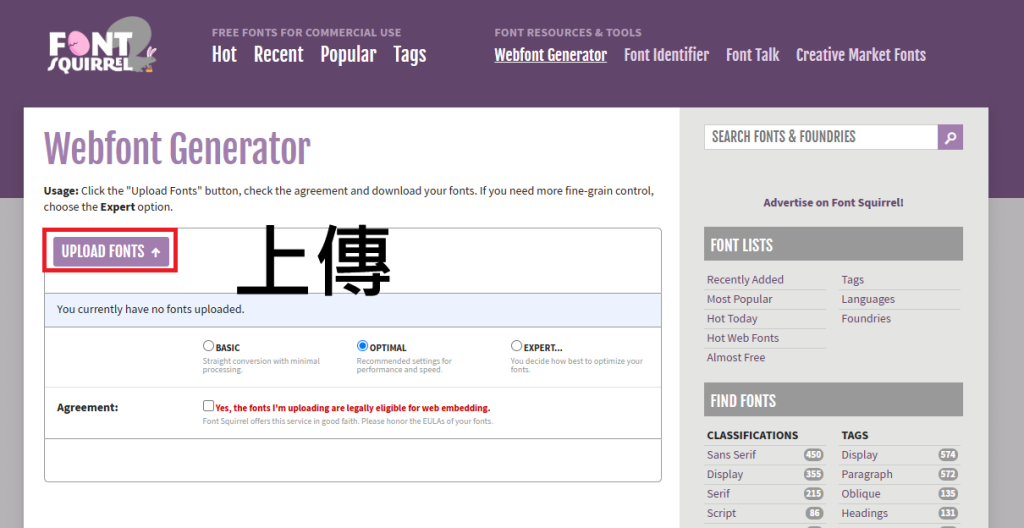
2:把你想要用的字型檔案上傳至 fontsquirrel.com 轉成 WOFF。

3:把 ttf 跟 woff 兩個檔案上傳主機上.
通常上傳的目錄可隨意。我個人是會上傳到子主題的目錄下。當然你也可以在 wp-content 下建立目錄然後把兩個檔案上傳進去。目錄名稱是沒有限制的。隨意就好。
4:在子主題的目錄下新增 Costomfont.css
@font-face {
font-family: 'CustomFont';
src: url('NotoSansTC-Regular.ttf') format('ttf'),
url('NotoSansTC-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}NotoSansTC-Regular 是我這邊選用的檔案。請自行更改成你選用的檔案檔名。
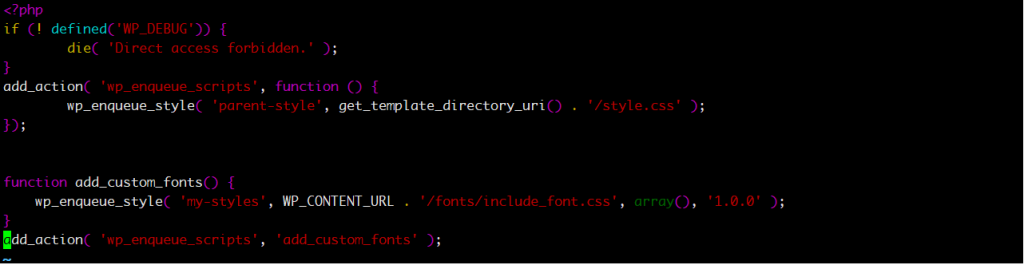
5:把 Costomfont.css 加自子主題的 function.php 裡

function add_custom_fonts() {
wp_enqueue_style( 'my-styles', WP_CONTENT_URL . '/themes/blocksy-child/Costomfont.css', array(), '1.0.0' );
}
add_action( 'wp_enqueue_scripts', 'add_custom_fonts' );6:在文章內導入自定字型
修改 外觀->自定->附加的 CSS 增加你想要變更字型的 CSS . 這邊有幾個範例可參考。
本文
body {
font-family: 'CustomFont';
}
標題
.page-title{
font-family: 'CustomFont';
}
Menu
.menu>li>.ct-menu-link{
font-family: 'CustomFont';
}
按鈕
.ct-button {
font-family: 'CustomFont';
}
h2 {
font-family: 'CustomFont';
}
.entry-excerpt {
font-family: 'CustomFont';
}以上就是 Blocksy Free 主題增加字型的方式。當然最簡單的方式還是去付費購買 PRO 版,可免除這些步驟。










