為何要手動壓縮不能用外掛嗎?
當然可用外掛。但有時會了減少外掛的安裝量進而影響網站後台的執行速度,此時就可以考慮用手動執行指令的方式來壓縮圖片。而且手動壓縮的指令是有彈性的,Wordpress 的管理者可自由的搭配使用。
文章大綱
主機是否有必要條件?
有。一般如果是自行架設的主機或 VPC 可用下方的指令先把必要的程式裝起來 。如果你是 wordpress 的網站是放 cloudways 上,該主機已有內建該程式,不用特地用下方的程式裝。可直接用手動的 command 切到特定目錄壓縮
sudo apt-get install imagemagick
安裝必要的程式如何下指令?
1:SSH 到你的主機
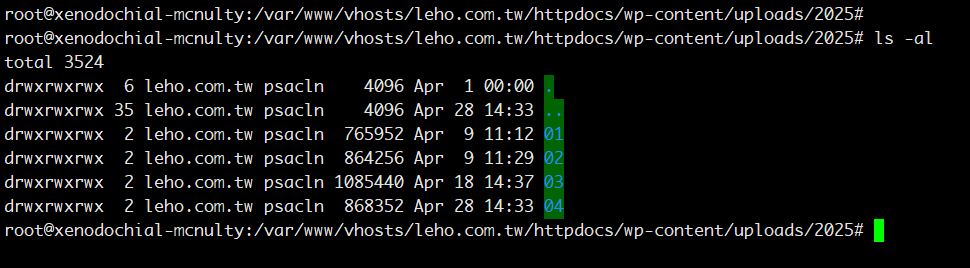
2:切換到你的媒體庫目錄。媒體庫目錄通常在 wp-content/upload/年份。如 wp-content/upload/2025
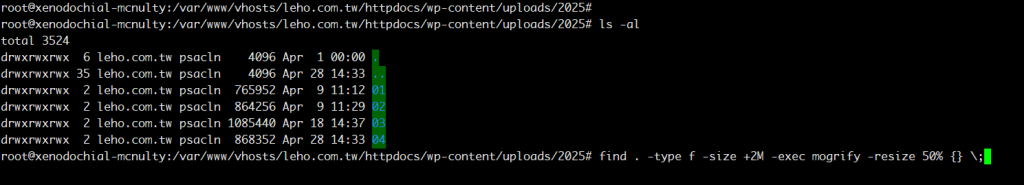
3:在該目錄下執行
find . -type f -size +2M -exec mogrify -resize 50% {} \;
#指令為 在這個目錄下檔案超過 2M 的圖檔把它壓縮成原本的 50 % 

執行完指令碼就會開始壓縮。這邊我是建議請在主機不忙的時間處理。因為圖型重新壓縮會吃掉大量 CPU 時間。為了避免影響網站服務。不過假設你自身的主機夠強就不在此限。
當然你也可以依每月壓縮一次。也就是把目錄切換到分月即可。如
cd /var/www/html/wp-content/uploads/2025/04
#切換到 4 月的檔案目錄手動壓縮完圖型的好處
- 加快網站載入速度
圖片檔案太大會拖慢網站速度,壓縮後可以縮小檔案大小,加速網頁打開的時間,提升使用者體驗。 - 減少伺服器儲存空間
媒體庫如果上傳未壓縮的原始檔,會很快占滿伺服器空間。壓縮可以節省硬碟容量,降低主機成本。 - 提升 SEO 表現
Google 會根據網頁載入速度影響 SEO 排名。圖片檔案輕量化可以讓網站更容易拿到好排名。 - 適應不同螢幕裝置
WordPress 上傳圖片時,通常會自動產生多種尺寸(例如縮圖、中型、大型),每個裝置(手機、平板、桌機)可以載入最適合大小的圖片,進一步優化效能。 - 避免使用者體驗斷裂
如果圖片太大,在行動網路環境(例如 4G、5G)可能會很慢或載入失敗,壓縮後可以減少這種情況。